Greetings, everyone! ♥
Thanks for stopping by. In today’s Tuesday Tutorial, I’d love to show you how to access and use Font Glyphs and Swashes. It’s quick and easy. I promise you’ll see fonts in a whole new light.

For this tutorial, we’ll be using these FREE for Commercial Use Fonts from Font Bundles (free at the time of this post):
If you’re not familiar with downloading and installing fonts, no biggie. You can see how easy it is in my blog post ~ How to download and install beautiful fonts in seconds!
In the video tutorial, we’ll also look at the Melonade Font from Font Bundles and see its form of use.
Video Tutorial ~ How to use Font Glyphs and Swashes
These are resources I personally use and value highly. So much so, I became an Affiliate member. As an Affiliate, I endorse the products and services I use and love. If you see the value in these products and choose to purchase via my referral links, I may receive a small commission at no additional cost to you. ♥
Font Bundles
I love these Fonts and created a few graphics to display in this post. ♥
Lilly Mae Font

Lilly Mae Font

♥
Font Bundles
Melonade Font
Melonade is a tall, handwritten script font that comes with both left and right swashes, in addition to the regular version.
NOTE: Be sure to install all .otf or .ttf files to have full access to swashes. In the video tutorial, I demonstrate just how easy it is to use these left and right swashes! ♥

I love this font!

How to access and use font Glyphs and Swashes in Windows and Photoshop!
In addition to the video tutorial, I included some visuals below to help guide you through the steps.
YOUTUBE ~ How to access and use font Glyphs in Windows and Photoshop
First, let’s open a word document or Photoshop file. Any application in which you want to use the font Glyphs. The example shown below is in a Microsoft Word document.
Next, click the Start Icon and go to Windows Accessories > Character Map.
Or
Type Character Map in your search browser on the bottom left of your screen. This is my go-to method. Easy peasy!
Accessing Character Map in Windows

You’ll see the Character Map window open, as shown in the image below.

First, let’s choose the Lilly Mae font from the drop-down font window and then view the Glyphs. If you don’t see it in your font list, try typing it into the font box. It should appear.
Ta-da! So many Glyphs. ♥
Accessing Glyphs and Swashes via Character Map

To use the swashes, let’s go through the steps below. You don’t necessarily need to complete Steps 2-4 to use the swashes, but it helps narrow down all the Glyphs so you’ll see them easier. You can actually choose any of the “Group By” modes to find just what you’re looking for.
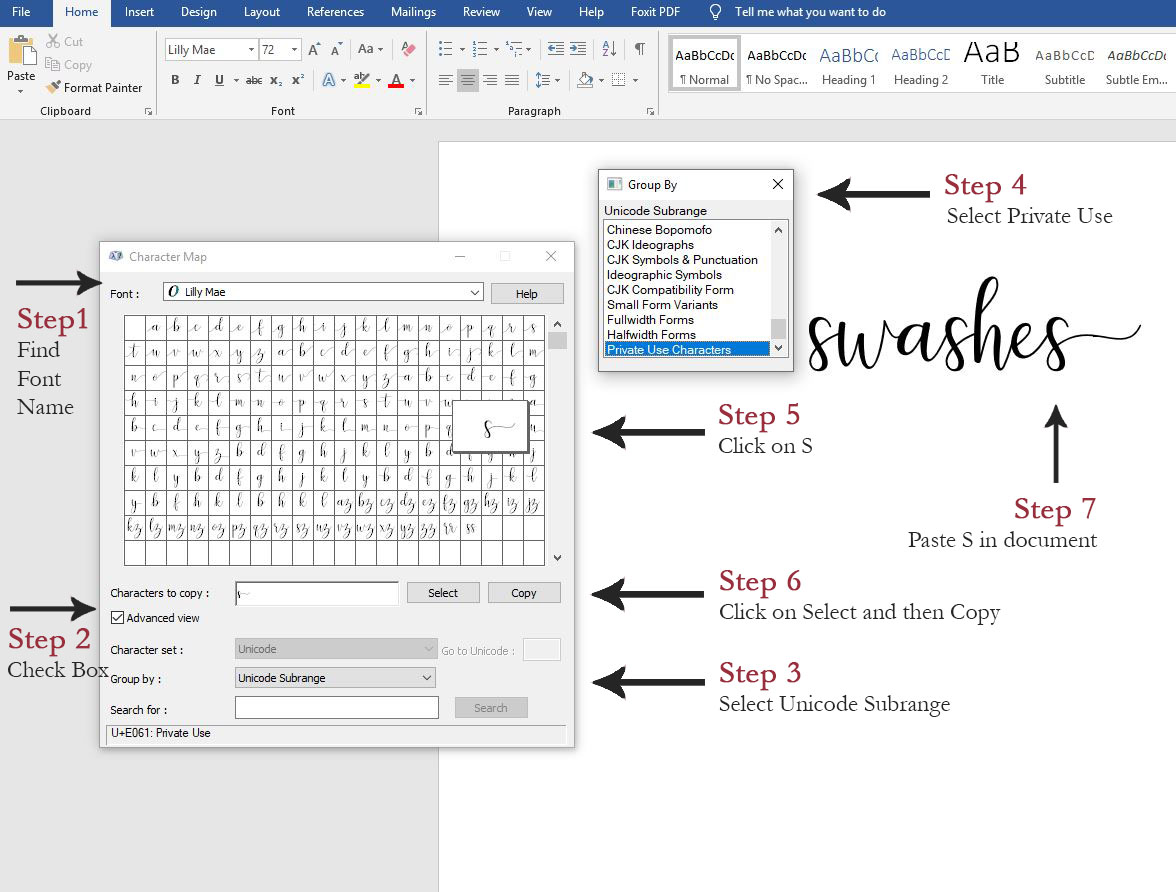
Steps to Access Swashes via Character Map
Step 1 ~ Find/Select Relevant Font in Font Menu.
Step 2 ~ Check Advanced Use Box.
Step 3 ~ Select Group by: Unicode Subrange.
Step 4 ~ From the Group By box, Select Private Use Characters.
Step 5 ~ Click on the relevant letter in Character Map. Letter(s) will display in Selection to Copy box.
Step 6 ~ Click on Select then Click on Copy.
Step 7 ~ In your document/file just right click and paste with your mouse or press CTRL + V on your keyboard.
Ta-da!
All the Glyphs that you’ve copied from the Character Map window will be available for use in your document. You can apply colour, change font size, etc.
The Character Map will disappear when you paste your Glyphs, but not to worry, it’s still there. The window just minimizes. You’ll see the Icon at the bottom of your computer screen. Just click on it and it will display again.
♥
Different Form of Use
IMPORTANT TO NOTE: With the Melonade font, the left and right swashes are individual fonts in addition to the base Melonade Font. They are not Swashes found via the Character Map using the Melonade Font. You won’t see the swashes using the same method as the Lilly Mae Font, as shown in the Character Map below.
A MUST: Be sure to install all .otf or .ttf files to have full access to swashes.
In the video tutorial, I demonstrate just how easy it is to use these left and right swashes! ♥

HOW TO ACCESS: To access them, we need to choose the necessary font style from the drop-down Font Menu and then type each character.
Sample of Left Swashes
For example, I used the Melonade Left Swashes Font for the L and S characters only. The remaining letters, I used the Melonade Font.

Sample of Right Swashes
I used the Melonade Right Swashes Font for the T and S characters only. The remaining letters, I used the Melonade Font.

Using both Left and Right with Melonade Font

Accessing Glyphs in Photoshop
In Photoshop, you can easily access and use Glyphs. To access the panel, select Type > Panels > Glyphs Panel or Window > Glyphs. This is also demonstrated in the video.

♥
You’re not limited to using unique Fonts in a word document or Photoshop.
Nope. If you’re using PicMonkey and/or Canva you can upload your fonts to their platforms and use them there. However, I’m not aware of the ability to use glyphs on these platforms.
Below are links to their “How to Use Your Own Fonts” tutorials.
Canva – How to Use Your Own Fonts
PicMonkey – How to Use Your Own Fonts
NOTE: When downloading and using fonts (free or paid), it’s important to know and understand the Licence Agreements – Personal vs Commercial use. This information is typically included in the font details/summary. I sell my designs, so I make sure I have the Commercial Licence to use the font.
All fonts included with this tutorial are FREE and come with the Commercial Licence (at the time of this post). Double score!
Mistletoe Font

Sample of use.

I love this font! ♥

♥
♥
And there you have it!
In most, if not all cases, a font will have Glyphs (swashes are my favs!).
I love seeing your creations, so please feel free to share links to your projects in the comments below and/or tag me on Twitter and/or Instagram. I’ll share them there, too. 🙂
Twitter – @NatalieDucey
Instagram – @NatalieDucey
Until next time… happy creating, my friends! ♥
Free Download
Blogging Essentials Guide
After seven years of blogging, I thought I’d put together a Resource Guide with a list of essential tools and resources I use in hopes that it may prove helpful to fellow bloggers – newbies and/or not-so-newbies alike. After all, we’re always learning in this form of engagement. ♥


This is interesting, Natalie. My old Window has Wingding 1, 2, 3… It doesn’t have Winding anymore and I was wondering how to find them. I tried the Character Map, somehow My Window 10 doesn’t have Lilly Mae. I’ll keep looking for interesting fonts later.
Thank you!
Thanks, Miriam! A suggestion… if you don’t see Lilly Mae in your Character Map after you download the font, enter Lilly Mae in your font drop-down window. Sometimes this is needed because it doesn’t show right away. If you’re not quite sure how to download a font, please feel free to drop by my other blog post “How to Install Beautiful Fonts in Seconds.”
Here’s the link to that post.
https://natalieducey.com/how-to-download-and-install-beautiful-font-in-seconds/
Thanks again. Hope you enjoy a lovely day. 🙂
Thank you, Natalie. I’ll do that. If I have problem, I’ll let you know. 🙂
Have a wonderful day. 🙂
Hello! Thanks for the tutorial. Do you have a tutorial on how to actually access the glyphs in picmonkey? I know how to upload my own fonts, but not sure about glyphs/swashes. Thanks!
Greetings, Victoria! Thanks for stopping by. I’m not sure how to access the swashes in Picmonkey. I did a little search but didn’t find anything. Sorry about that. If I do find a way, I’ll be sure to let you know by replying here. Thanks again. Have a lovely day! 🙂
I use PS 6. Does PS only pull up the glyph menu in CC? I can’t find it in CS6
Greetings, Kimberly! In Photoshop, you should be able to access the panel. Select Type from the top menu bar then > Panels > Glyphs Panel or Window > Glyphs. If it’s not visible, type it into the search box. Hope this helps. 🙂
I may be missing something as I’m fairly new to all of this. But is there no way to access the Glyphs/Character Map in Canva to be able to get all the amazing extras that come with the fonts we upload? I have searched endlessly for an answer and can’t seem to find one. I have upload all my new fonts into Canva as normal- but I can’t for the life of me see an option for Swashes etc… Am I just stuck using/paying for Photoshop in order to use these? I tried copying and pasting from Word into Canva and that was a fail LOL (tried thinking outside the box). Any point in the right direction would be very helpful so I can quit banging my head against the wall.
Greetings, Kara! Thanks for stopping by and for reaching out with your question. Unfortunately, I don’t have an answer to share. I’m not aware of any way to access swashes/glyphs in Canva. Sorry, I couldn’t be more helpful. Perhaps you can reach out to Canva’s support team. Best wishes and cheering you on! 🙂
Hi Natalie! Thank you for sharing this! Unfortunately wheneve I copy the font from character map to word this is what appears on my end . A box with letter x inside. Would like to know if do you have any idea how I can fix this? Thank you so much!
Greetings, Divine! Thanks for visiting and reaching out with your question. Unfortunately, I’m not able to offer a solution. 🙁 I’ve tried to replicate the issue you’re experiencing, but I’m not able to do so. If I find a way, I’ll let you know as soon as possible. Best wishes. Cheering you on! 🙂
Ma’am, I just want to thank you for the detailed explanation for how to access the swashes and glyphs in my fonts. I was getting so frustrated knowing I had appropriate fonts downloaded but not being able to see the characters I wanted to use. I have Windows computer and all of the help online seems to be tailored to Mac users/Font Book. I was so desperate that I ran an update on my computer and re-downloaded several of my fonts (unnecessarily) before I found your blog. It was all about the settings in my character map, and your explanation unlocked exactly what I was looking for!! Many thanks for taking the time to put this useful information out there for us!!! <3
That’s awesome, Jenn! So delighted to know it worked for you. I really enjoy sharing these tips as I discover them. And a huge Thank You! for commenting and sharing such kind words. I appreciate you. Cheers and Happy Creating! 🙂