We live in a visual world. Many followers of my blog are writers, authors, and/or bloggers, AND readers. We share and market our work, and the work of others, through visuals. What grabs our attention? For me, a huge source of inspiration comes from the typography.
Our words convey a message and, hopefully, a story; but first, we must gain a reader’s attention. Any font will convey a message, but the right font will tell a story. Your story. ♥
We can create beautiful marketing graphics using unique fonts and glyphs. The beautiful swashes are my favourite. Typography offers an incredible opportunity to leave a lasting impression!
In today’s Tuesday Tutorial, I’d love to share this short video tutorial along with a Step-by-Step Guide to access and use Font Glyphs and Swashes. It’s quick and easy. I promise you’ll see fonts in a whole new light.

For this tutorial, we’ll be using these FREE for Commercial Use Fonts from Font Bundles (free at the time of this post):
If you’re not familiar with downloading and installing fonts, no biggie. You can see how easy it is in my blog post ~ How to download and install beautiful fonts in seconds!
In the video tutorial, we’ll also look at the Melonade Font from Font Bundles and see its form of use.
Video Tutorial ~ How to use Font Glyphs and Swashes
Font Bundles
I love these Fonts and created a few graphics to display in this post. ♥
These are resources I personally use and value highly. So much so, I became an Affiliate member. As an Affiliate, I endorse the products and services I use and love. If you see the value in these products and choose to purchase via my referral links, I may receive a small commission at no additional cost to you. ♥
Lilly Mae Font

Lilly Mae Font

Melonade Font
Melonade is a tall, handwritten script font that comes with both left and right swashes, in addition to the regular version.
NOTE: Be sure to install all .otf or .ttf files to have full access to swashes. In the video tutorial, I demonstrate just how easy it is to use these left and right swashes! ♥

Font Bundles
Sample of use.

♥
In addition to the video tutorial, I included some visuals below to help guide you through the steps.
How to access and use font Glyphs on your Windows PC and Photoshop
First, let’s open a word document or Photoshop file. Any application in which you want to use the font Glyphs. The example shown below is in a Microsoft Word document.
Next, click the Start Icon and go to Windows Accessories > Character Map.
Or
Type Character Map in your search browser on the bottom left of your screen. This is my go-to method. Easy peasy!
Accessing Character Map in Windows

You’ll see the Character Map window open, as shown in the image below.

First, let’s choose the Lilly Mae font from the drop-down font window and then view the Glyphs. If you don’t see it in your font list, try typing it into the font box. It should appear.
Ta-da! So many Glyphs. 🙂
To use the swashes, let’s go through the steps below. You don’t necessarily need to complete Steps 2-4 to use the swashes, but it helps narrow down all the Glyphs so you’ll see them easier. You can actually choose any of the “Group By” modes to find just what you’re looking for.
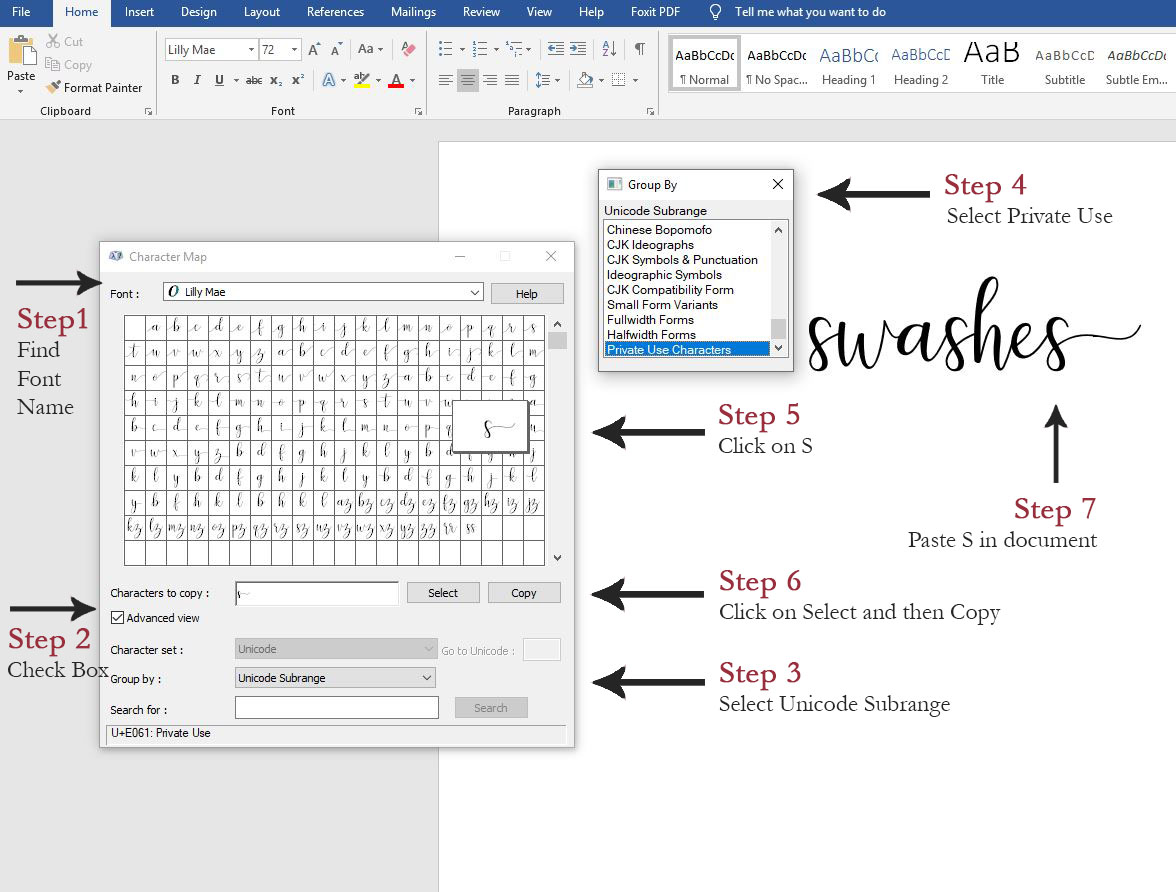
Accessing Glyphs and Swashes via Character Map

Steps to Access Swashes via Character Map
Step 1 ~ Find/Select Relevant Font in Font Menu.
Step 2 ~ Check Advanced Use Box.
Step 3 ~ Select Group by: Unicode Subrange.
Step 4 ~ From the Group By box, Select Private Use Characters.
Step 5 ~ Click on the relevant letter in Character Map. Letter(s) will display in Selection to Copy box.
Step 6 ~ Click on Select then Click on Copy.
Step 7 ~ In your document/file just right click and paste with your mouse or press CTRL + V on your keyboard.
Ta-da!
All the Glyphs that you’ve copied from the Character Map window will be available for use in your document. You can apply colour, change font size, etc.
The Character Map will disappear when you paste your Glyphs, but not to worry, it’s still there. The window just minimizes. You’ll see the Icon at the bottom of your computer screen. Just click on it and it will display again.
♥
Different Form of Use
IMPORTANT TO NOTE: With the Melonade font, the left and right swashes are individual fonts in addition to the base Melonade Font. They are not Swashes found via the Character Map using the Melonade Font. You won’t see the swashes using the same method as the Lilly Mae Font, as shown in the Character Map below.
A MUST: Be sure to install all .otf or .ttf files to have full access to swashes.
In the video tutorial, I demonstrate just how easy it is to use these left and right swashes! ♥

HOW TO ACCESS: To access them, we need to choose the necessary font style from the drop-down Font Menu and then type each character.
Sample of Left Swashes
For example, I used the Melonade Left Swashes Font for the L and S characters only. The remaining letters, I used the Melonade Font.

Sample of Right Swashes
I used the Melonade Right Swashes Font for the T and S characters only. The remaining letters, I used the Melonade Font.

Using both Left and Right with Melonade Font

Accessing Glyphs in Photoshop
In Photoshop, you can easily access and use Glyphs. To access the panel, select Type > Panels > Glyphs Panel or Window > Glyphs. This is also demonstrated in the video.

You’re not limited to using unique Fonts and Glyphs in a word document or Photoshop.
Nope. If you’re using PicMonkey and/or Canva you can upload your fonts in their platforms and use them there.
Below are links to their “How to Use Your Own Fonts” tutorials.
Canva – How to Use Your Own Fonts
PicMonkey – How to Use Your Own Fonts
NOTE: When downloading and using fonts (free or paid), it’s important to know and understand the Licence Agreements – Personal vs Commercial use. This information is typically included in the font details/summary. I sell my designs, so I make sure I have the Commercial Licence to use the font.
All fonts included with this tutorial are FREE and come with the Commercial Licence (at the time of this post). Double score!
♥
Free Font of the Week!
Mistletoe Font

Sample of use.

More designs. I love this font! ♥

♥
And there you have it!
In most, if not all cases, a font will have Glyphs (swashes are my favs!).
I love seeing your creations, so please feel free to share links to your projects in the comments below and/or tag me on Twitter and/or Instagram. I’ll share them there, too. 🙂
Twitter – @NatalieDucey
Instagram – @NatalieDucey
Until next time… happy creating, my friends! ♥

This is an excellent reference, Natalie. One well worth saving for future reference. Thank you!
Delighted to share, Mae. Thanks for stopping by and for sharing, too! Hope your day is a fabulous one! 🙂
Great tutorial. I love swashes, too.
Cheers, Staci! It’s so wonderful to see you here. Welcome back! 🙂
I love knowing I can add more fonts, Natalie! Thank you for sharing how to do this. I love the last font:)
I love sharing them, Denise! There are soooo many beautiful fonts out there. Delighted you found it useful. Cheers! 🙂
Natalie, I love the look of the swashes … they add a sense of glamour and excitement to the text! 😀 Many thanks for sharing how to use these … I’ll see how I get on. I was very happy when I managed to download new fonts following one of your tutorials and to use the accomanying images! A great sense of achievement. Happy Weekend, my friend! 🌺
I love using them, Annika. They are super easy to use. Just a few steps to follow in Windows and tada! Happy to help in any way. I’m delighted to know the Fonts tutorial was helpful. Cheers to creativity and sharing! Wishing you a fabulous weekend! 🙂
Swashes add glamour to the page- beautiful, Natalie!
I love using them, Jacquie! Cheers to creativity. 🙂
PS. Congratulations on the release of The Player! Another awesome achievement to celebrate. Go you! I tried to leave a comment, but WordPress kept bumping me out. Poohie. So delighted for you and always cheering you on! 🙂
I’ve been having problems leaving comments, too, Natalie- thanks for trying!
Didn’t know any of that. Thanks, Natalie.
Delighted to share, Jacqui! Happy Monday! 🙂
Thank you so much Natalie for a detailed and infornative write-up! 🙂
You’re most welcome, Nanchi. I love sharing these tips and delighted to know you found it useful. Thanks for stopping by today. Cheers! 🙂
Thanks for the tips, Natalie!
Always a joy to share, Mark. Thanks for stopping by. Happy Sunday! 🙂
Thanks for all this info, Natalie. Be well, be happy. Hugs!
Thank you, Teagan. Same to you! 🙂
Natalie,
This is beautiful.
Love the swashes!
It is remarkable to learn this functionalities and brush up my creative world.
I have shared.
Greetings, Emma! Thank you for stopping by and for your kind words. I’m glad you found it useful. I love sharing these tips. Many thanks for sharing, as well. Stay safe! 🙂